Por isso, é bom saber que uma das coisas mais simples que alguém pode fazer para deixar uma interface visual minimamente interessante é acertar na escolha das cores que serão utilizadas. É importante que as cores tenham harmonia entre si.
Harmonia → Lógica → Programação → DIVERSÃO
Abaixo, seguem algumas dicas de ferramentas que podem nos auxiliar a encontrar cores que combinem e deixem nosso design um pouco menos tenebroso ou com menos cara padrão de Twitter Bootstrap:
colourcode
 Escolha uma cor movendo o cursor pela tela, selecione com um clique, e a partir dela, gere uma paleta de acordo com os princípios da teoria das cores (análogas, complementares, tríade etc.). É a preferida da casa.
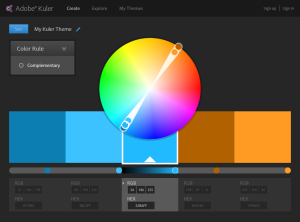
Escolha uma cor movendo o cursor pela tela, selecione com um clique, e a partir dela, gere uma paleta de acordo com os princípios da teoria das cores (análogas, complementares, tríade etc.). É a preferida da casa.Adobe Kuler
 Ferramenta da Adobe, funciona de forma semelhante ao colourcode. Permite criar uma conta para salvar os esquemas de cores.
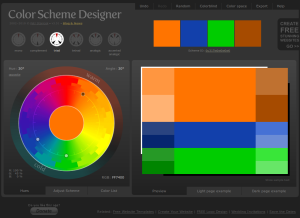
Ferramenta da Adobe, funciona de forma semelhante ao colourcode. Permite criar uma conta para salvar os esquemas de cores.Color Scheme Designer
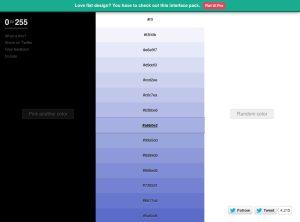
0to255
 É uma ferramenta mais simples, mas não menos útil. Cria variações em torno da mesma cor, o que a torna ideal para bordas, gradientes etc.
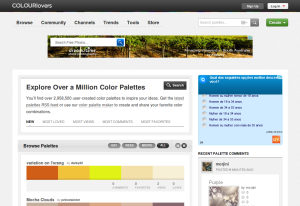
É uma ferramenta mais simples, mas não menos útil. Cria variações em torno da mesma cor, o que a torna ideal para bordas, gradientes etc.COLOURlovers
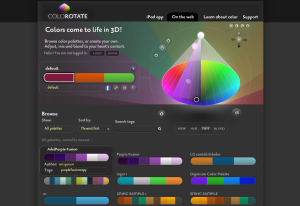
ColoRotate
 Mostra as cores de forma tridimensional, facilitando a compreensão de como as cores se relacionam entre si.
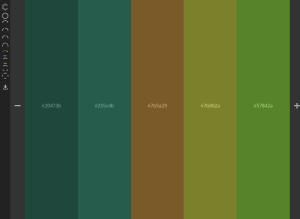
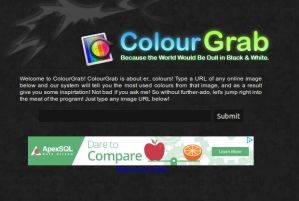
Mostra as cores de forma tridimensional, facilitando a compreensão de como as cores se relacionam entre si.ColourGrab
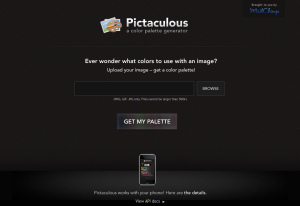
 Informe o URL de uma imagem e a ferramenta retorna um esquema com as principais cores que a compõem.
Informe o URL de uma imagem e a ferramenta retorna um esquema com as principais cores que a compõem.